Twitter is a social media platform that is the perfect combination of entertaining yet informative content in a short caption-type format. This platform offers diverse content to its users and has been an influential and powerful platform where people come to share their political views, opinions, experiences, etc.
While Twitter is a short blog platform, customers have the ability to be more creative and portray their thoughts in fewer words. The hashtag is an integral part of Twitter, everybody uses a Hashtag after every tweet.
Companies can gather user-generated content, organize contests, and giveaways, and launch products with hashtag campaigns to generate more leads and sales.
Leveraging Twitter benefits on your website can be a brilliant strategy to maximize user engagement, enhance brand awareness, and boost conversion rates. Embedding a Twitter hashtag feed on website can work as social proof of your brand and encourages potential customers to invest in your brand.
Methods to embed Twitter Hashtag Feed on Website
Let’s see how brands can display their stunning Twitter Hashtag feeds on websites.
Method 1: Social Media Aggregators
Numerous social media aggregator platforms have made it easy for website owners to develop and enhance their website layouts with Twitter hashtag Feeds. One of the most used platforms is Taggbox.
These platforms help you develop responsive and result-driven widgets that have the potential to engage your audience and increase your website dwell time. These aggregator platforms offer you customization and moderation features with which you can display relevant and personalized content to build trust.
It also offers you with analytics feature which helps you measure and analyze your widget’s performance and help you with improvement. Let’s see how easy it is to develop and embed Twitter Hashtag Widgets on your website.
Step-1: Create an account or log in to your existing social media aggregator account.
Step-2: On the dashboard, tap on Add social feeds.
Step-3: Choose Twitter as your source platform and in the next pop up choose your connection type from various options like a hashtag, handle, mention, list, etc.
Step-4: You will be redirected to the editor page. Design your widget as per your requirements using the customization feature. Choose from the numerous responsive themes and layouts, change the background color or keep it transparent, edit the font size, style, and much more.
Step-5: You have full authority over what content you wish to display with the moderation feature. You can eliminate any irrelevant or unimportant content from your widget.
Step-6: Once you have designed your widget, click Publish.
Step-7: Choose the website building platform from HTML, Wix, WordPress, Shopify, etc. Adjust the width and height of your widget.
Step-8: Copy the embed code provided below.
Step-9: Paste this code into the backend of your webpage.
Step-10: Make the necessary changes if apply and tap Publish.
Wasn’t that effortless? Simply follow the above steps and transform your website. You have now embedded the Twitter hashtag widget on your website effectively and creatively.
Method 2: Using WordPress Plugin
Approximately 76.5 million websites are on WordPress as it requires minimal coding skills to create an entire website that is highly responsive and impressive. Using WordPress plugins is one of the easiest ways to embed Twitter Hashtag feeds on your website.

Plugins help you develop well-customized, highly moderated, and responsive Twitter Hashtag widgets that have the ability to provide a smooth and robust user experience.
Here’s how you can install and activate the Plugin on your website.
Step-1: Download the required plugin from the WordPress Directory.
Step-2: Upload the plugin in the plugin section, and click Activate to make it functional.
Step-3: Go to the plugin, and find your widget.
Step-4: Copy the shortcode
Step-5: Paste it into the editor section of the webpage you chose to embed the widget.
Voila! You have your Twitter Hashtag Widget live on your website.
Method 3: Twitter Self Embed
Twitter itself offers an option to embed Tweets on your website. This option is highly reliable as it is provided by Twitter itself and is extremely easy to use. However, this option comes with its limitations. Twitter currently does not allow users to embed multiple posts or feeds at a time. You can only embed one single tweet in one go, making this process time-consuming and complex.

This option is extremely useful if you wish to embed very few tweets on your website. Let’s see how.
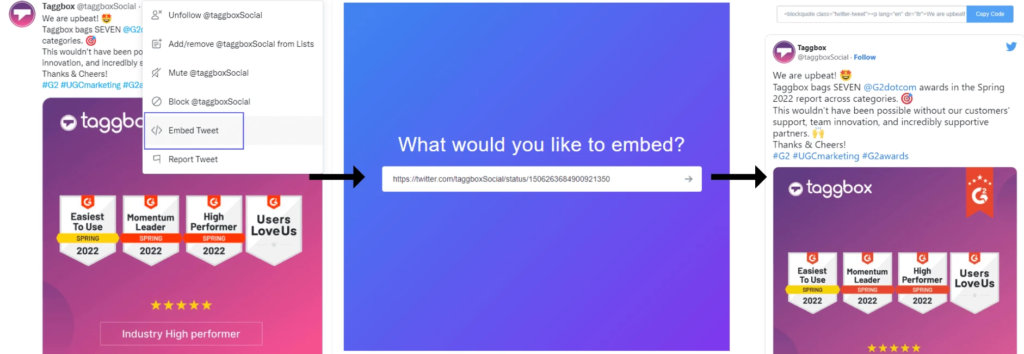
Step-1: Locate the Tweet you wish to embed
Step-2: On the top right corner, hit the three dots menu option.
Step-3: Choose Embed Post
Step-4: You will be redirected to the Twitter publisher website(https://publish.twitter.com/#), and copy the code displayed there.
Step-5: Paste the embed code on your webpage section in your website building platform.
Step-6: Make the necessary changes, adjust the widget parameters, and tap Publish
Congratulations! You have successfully embedded a Twitter post on your website.
Conclusion
More than 85% of people follow reviews before making a purchase decision. Twitter is one of the best ways to gather reviews and display them on your website to give your visitors a nudge in making a purchase. Twitter Hashtag feed helps you gather reliable and authentic content from your users which can be incorporated to push your potential customers into trusting your brand.
By the end of this blog, we have learned various methods of embedding the Twitter Hashtag Feed on your Website. These methods are responsive, user-friendly, result-driven, and have the potential to transform your website. Engaging websites help you increase your dwell time. While other factors help with increased conversion rates and overall brand growth.