
“If a picture is worth a thousand words, a prototype is worth a 1000 meetings”
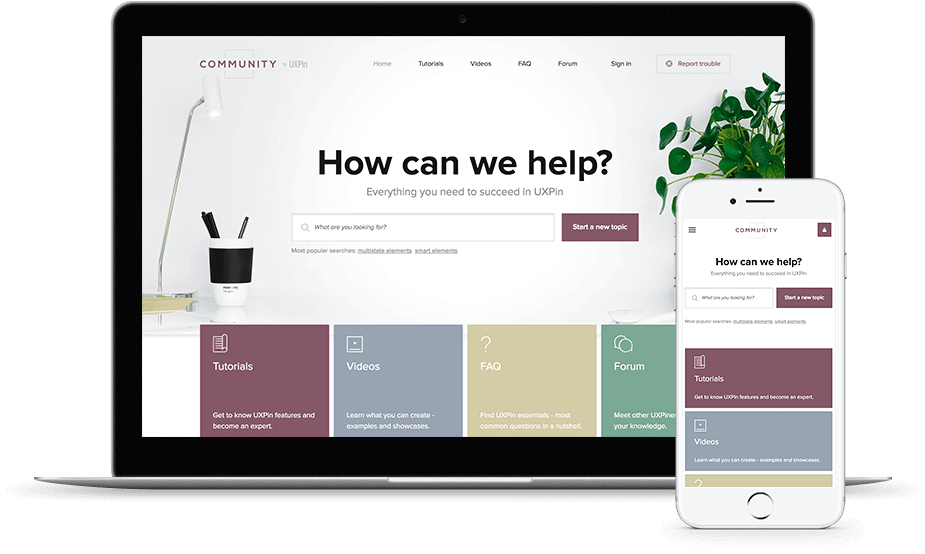
Turning your vision into reality demands the building of a prototype. A prototype uncovers how the application or site will be navigated and interacted and gives a general impression of a venture. Assembling everything, making a prototype is a cumbersome task that requires the contribution of both a client and a development group.
In today’s time, there are various mobile app prototyping tools available that allow clients and designers to collaborate in a much better manner rather than having conflicting perspectives. A prototyping tool opens up the doors of creativity and experimentation for the entire product team.
In this blog, we have thrown some light upon a few prototyping tools based upon their ease-of-use and relevance.
Justinmind — Authoring Tool for Web and Mobile App Prototypes
“With the latest version of Justinmind, you can simplify your work by generating HTML for your prototype with just a click, then send it to your clients and share it with your colleagues.”
~ Afshan Kirmani

Another extraordinary prototyping tools Justinmind enables you to make appealing simulations of your web and mobile applications. Utilizing this tool, you can incorporate your corporate identity components in your prototypes in a flash, dispatch them to HTML for online presentation and produce detail documentation automatically in a Microsoft Word archive in a simple manner without having any programming learning and altering a single line of code.
Highlighting Features
- Reviewer management features give unlimited authority over who can access or audit a prototype, while the survey framework can likewise be incorporated with well-known user testing tools.
- You can build customized UI component libraries, use design resources from any library, file system, or design tool and approve the navigation flows of your suggested programming framework as you switch easily among prototypes and flow diagrams.
InVision App — Digital Product Design Platform for Best Customer Experience
“It’s helped us to rapidly iterate and rapidly prototype in ways that were much more time-consuming in the past.”
~ Dantley Davis, Design Director, Netflix

InVision is a robust prototyping software that helps in the entire process of user interface designing. It has the potential to build live prototypes from wireframes as well as static images, which, when gets involved with the software’s functional facilities, can be modified into the app prototype. This encourages carrying out transitions, for example, button clicks and making a layout according to the interface of the device, and so on.
Its easy-to-use and simple interface allow designers to streamline the validation process of the design, thereby boosting productivity.
Highlighting Features
- Depending upon the design of the device, the app allows customization of resolutions and sizes. This is very helpful when it comes to responsive design and mobile adaptations.
- For more efficiency, InVision enables easy and fast integration with other design tools. For instance, on integration with the Sketch tool, it paves the way for designers to upload the wireframes instantly and directly to InVision.
Sketch — Vector Based Designing Tool with Intuitive Interface and an Expansive Plugin Ecosystem
“Our team heavily considered going back to Photoshop, but quickly decided that Sketch is still better for our product’s UI design.”
~ Sagi Shrieber

Whether it’s mobile or web interfaces, when you are designing for screens with Sketch app, it’s vector specific design tools allow designers to easily build mock-ups, logos, and layouts without thinking about screen densities or resolutions. The robust image edit abilities of the app are as powerful as Photoshop.
The set of symbols that the app comes with is one of the best features of the app that can help designers to pre-design elements like widgets, buttons, and a variety of other navigation items.
Highlighting Features
- One of the best features of the Sketch app is the ‘export to code’ function. A designer can format the design in codes quickly and with ease, thereby leading to fast development process with this function.
- You can directly create a new file with ease from a template with Sketch app — menu item File > New from template. Moreover, you can also save the present file as a template to initiate each project from the current stage.
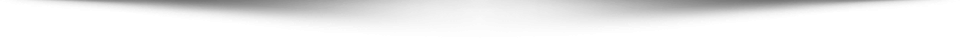
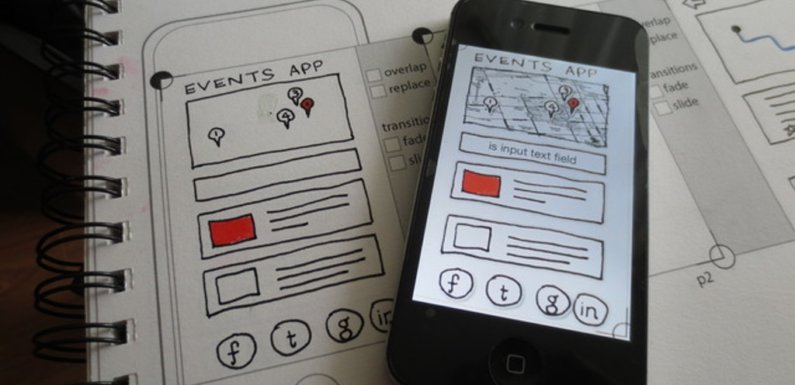
UXPin — Design, prototype, collaborate all in one place
“I use UXPin for everything from hi-fi prototypes to my own rough drafts. UXPin gives you flexibility and creative freedom you can’t find anywhere else.”
~ Tracy Dendy, UX Designer, HBO
UXPin is a multi-purpose web tool that is not just an interactive prototyping tool but allows the development of both low and high prototype, thereby acting as an end-to-end design platform.
Being a code-based design tool, UXPin satisfies all the UX needs by a perfect amalgamation of design and engineering, resulting in outstanding user experience.
Highlighting Features
- The easy commenting feature of UXPin paves the way for easy collaboration within the team. With this app, you will be able to open up projects, both from Sketch and library of a plethora of UI kits.
- The components of the app allow the designer to create an element that can be reused, whenever necessary. UXPin also enables to build a component in such a way that whatever changes you will make, will be replicated across all the pages, resulting in saving a lot of time.
Mobile App Prototyping is the Future of Design World
Using an app prototype tool has become an indispensable process for all UI and UX designers. It helps them to run a trial of the app prior to kick-starting the process of mobile app development. Above all, it expels the basic hurdles, for example, late design approvals, validation, and changes that come at the last moment.
Note that prototypes bring your new idea to life, thus, make it a vital part of all your projects. Definitely, you will not be able to use all the tools mentioned in the blog. Just go ahead with the one that best suits your project requirements and take your design team to the next level.