
The constantly evolving trends, techniques, and styles into developing and designing indicates an increased set of responsibilities on both the developers and the designers.
Since the technology is changing, so coming up with the challenges and constantly growing and learning is something which is necessary for them. Under listed are a few tools and products that are very useful and are a must-have for every front-end developer and designer’s toolkit.
Invision Design System Manager makes it possible for every product team to create and maintain a design system at scale, thus allowing teams to maintain a consistent user experience across every digital interface. You can now manage your company’s design language and library and share it from the Invision platform. You can even access and update them in the design tools such as Invision Studio, Sketch and web view.
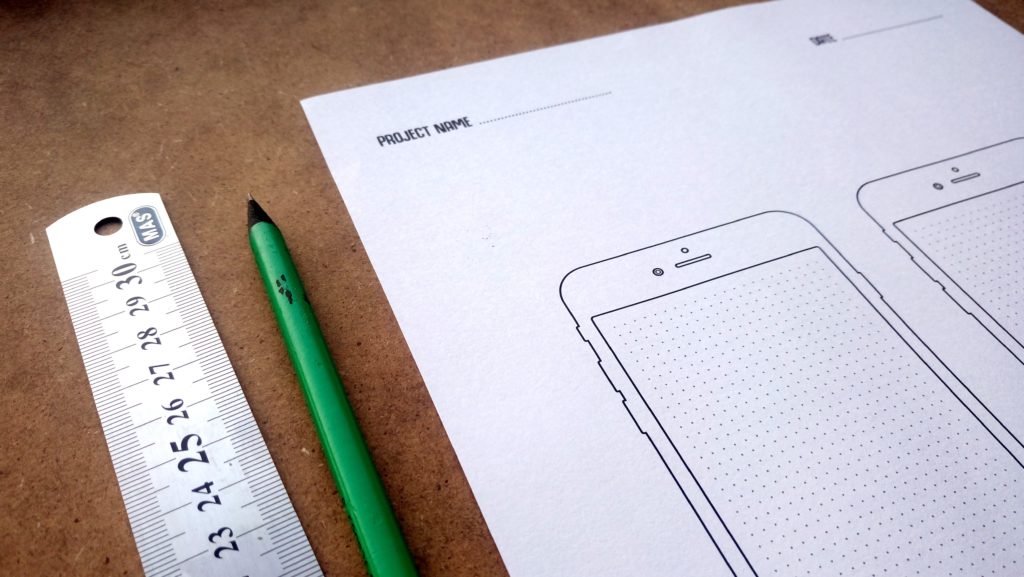
Sketchize lets you turn your ideas into lovely sketches. It is specifically built for UI/UX designers to help them design lovely apps for tablets, desktop devices and mobiles. All you need to do is just select any of the sketch sheets that fits your project, take a print of it and start sketching over it. You can find different sketch sheets for different devices such as your phone, tablet and desktop browser.
Lightweight UI components Vue.js based on Bulma. It provides an open source on GitHub, every component of it is responsive and is lightweight with no other internal dependency.
A premium and an open source dashboard template with responsive and high quality UI, for free!
It is built with bootstrap, which is the most popular HTML and CSS framework. You can even view its code on its GitHub account. It is also built with the latest version of Feather icons and each icon is designed with an emphasis on simplicity, readability and consistency.
A UI Development Environment that you will love to use for sure. With it, you get to visualize different states of UI components and develop them interactively. It runs outside of your app so you can develop UI components in isolation without worrying about app-specific dependencies and requirements. Storybook also comes with a lot of add-ons and a great API to customize as you wish. You can also build a static version of your storybook and deploy it anywhere you want.
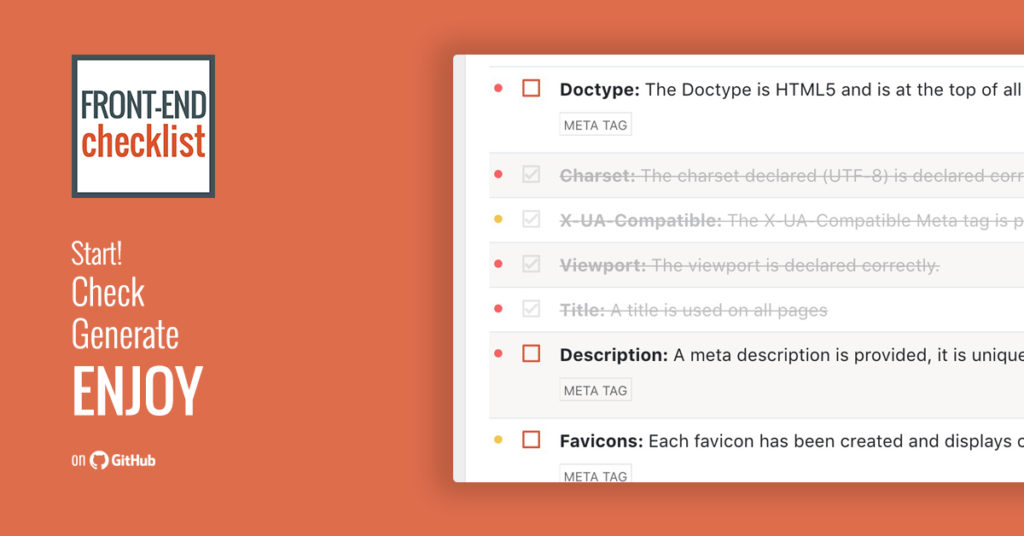
The Front-End Checklist is perfect for modern websites and meticulous developers. It is an exhaustive list of all elements you need to have / to test before launching your site / HTML page to production.
Mustard UI is a starter CSS framework that actually looks good. It is free to use and modify and is contributor driven, i.e. sourced from the ideas of many. There are a lot of ways through which you can include Mustard within your project. All you need to do is simply download the zip file or use NPM.
VuePress is a Vue-powered static site generator. It is composed of two parts: a minimalistic static site generator with a Vue-powered theming system, and a default theme optimized for writing technical documentation.
Each page generated by VuePress has its own pre-rendered static HTML, providing great loading performance and is SEO-friendly. Once the page is loaded, however, Vue takes over the static content and turns it into a full Single-Page Application (SPA). Additional pages are fetched on demand as the user navigates around the site.
Hope this curation proves to be helpful for you!